Project team
Visual/UI designer (me)
Marketing designer
Brand strategist
Web developer
Client lead
Methods used: sketching, wireframing, mockups, style guide
Tools used: Pen and paper, Adobe XD, Adobe Illustrator
Project duration: 2 months
Setting the Scene
Having just developed a new visual identity, Musser Home Builders (MHB) was ready to evaluate the priorities of their existing website and build a new site to better meet them. Their overall site goals were defined as: informing users about who they are, showcasing work they’ve done, and engaging users with the custom home building process.
Given MHB designs and creates beautiful homes, photos of their work resonate well with their customers. It was important to make photography central to the site’s design.
The Drawing Board
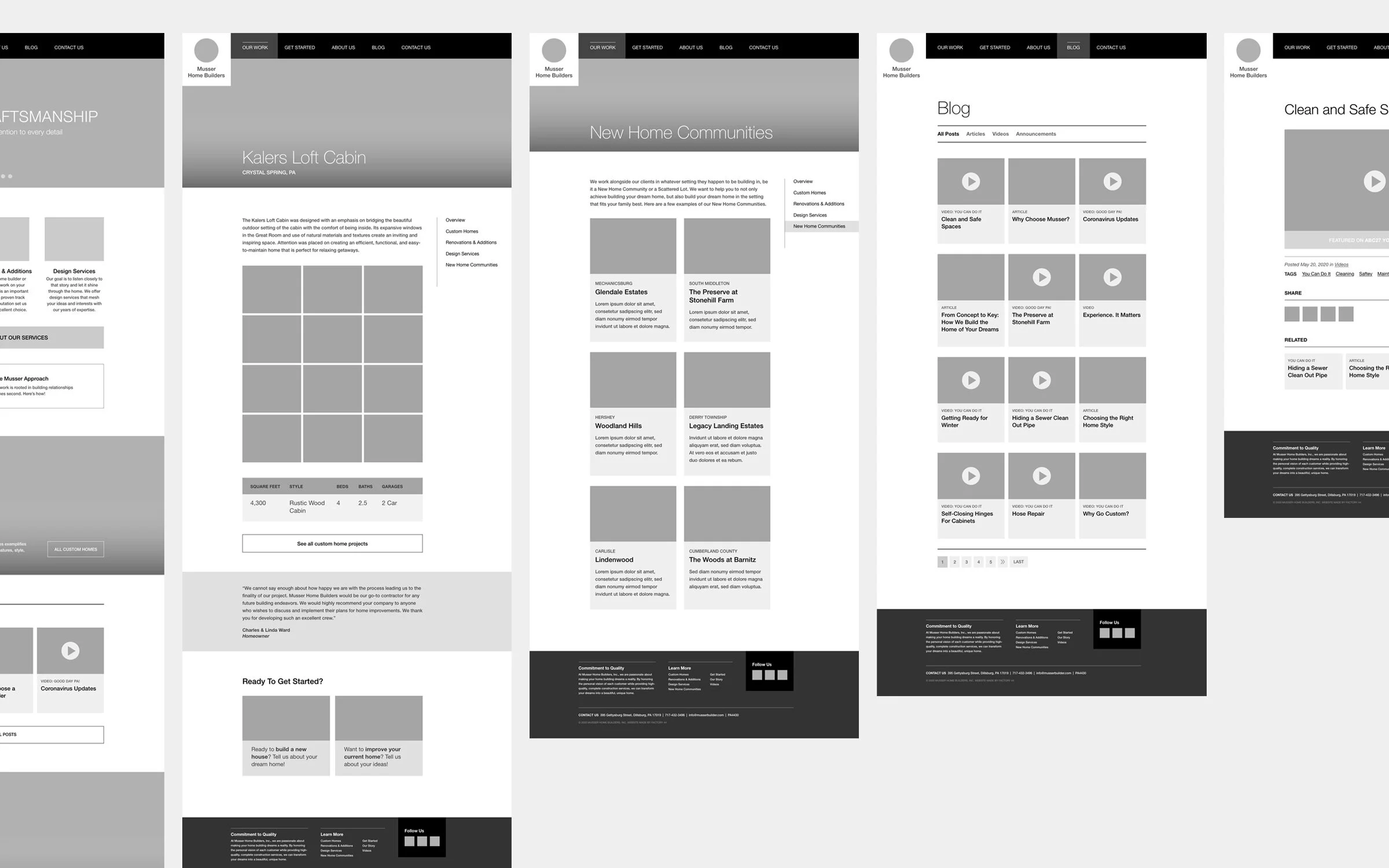
With these goals in mind, I began assessing competitor and inspirational websites before beginning to sketch layouts for key screens of the interface -- first with pencil and paper before iterating digitally.
Through a series of wireframes, the building blocks of key pages took shape
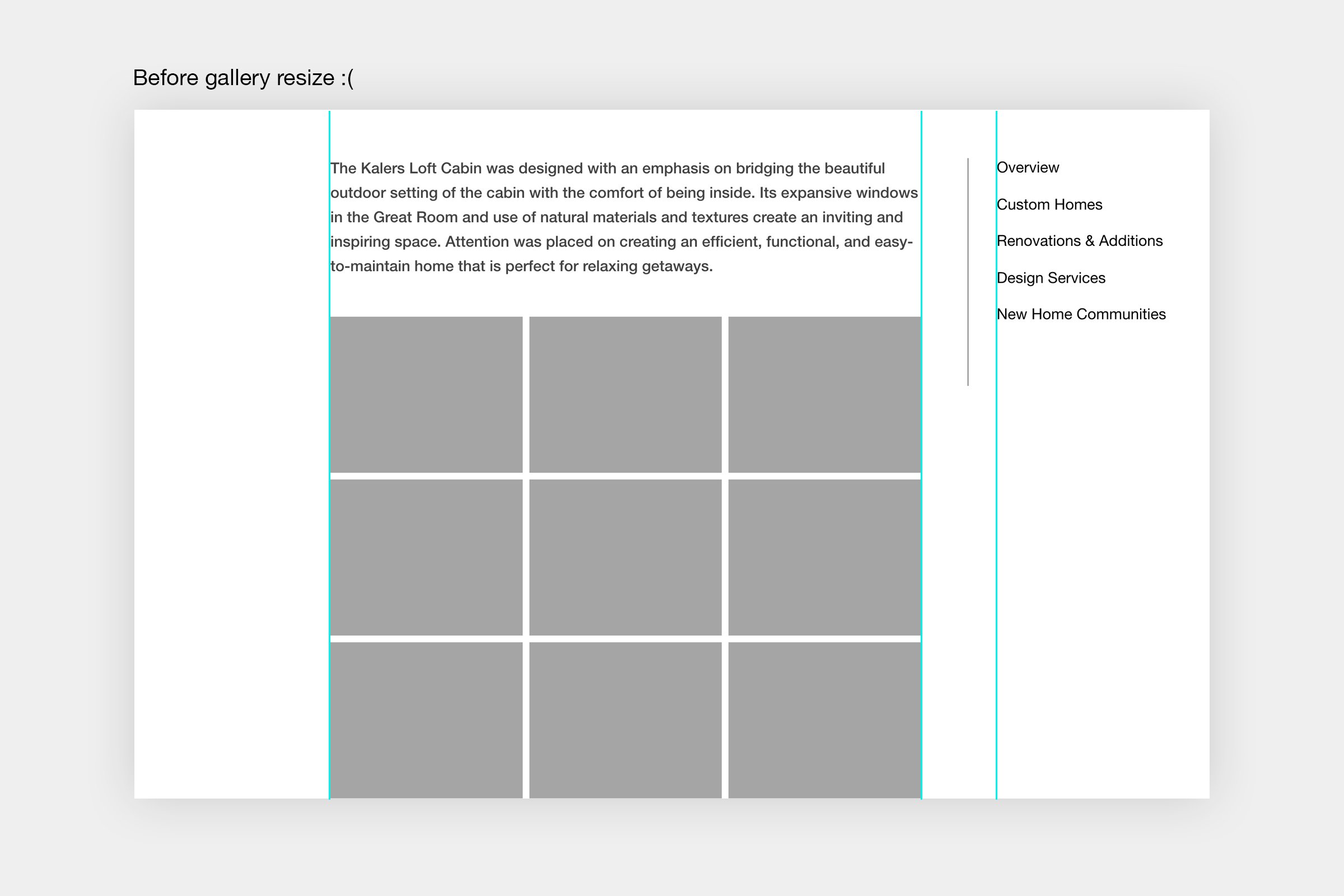
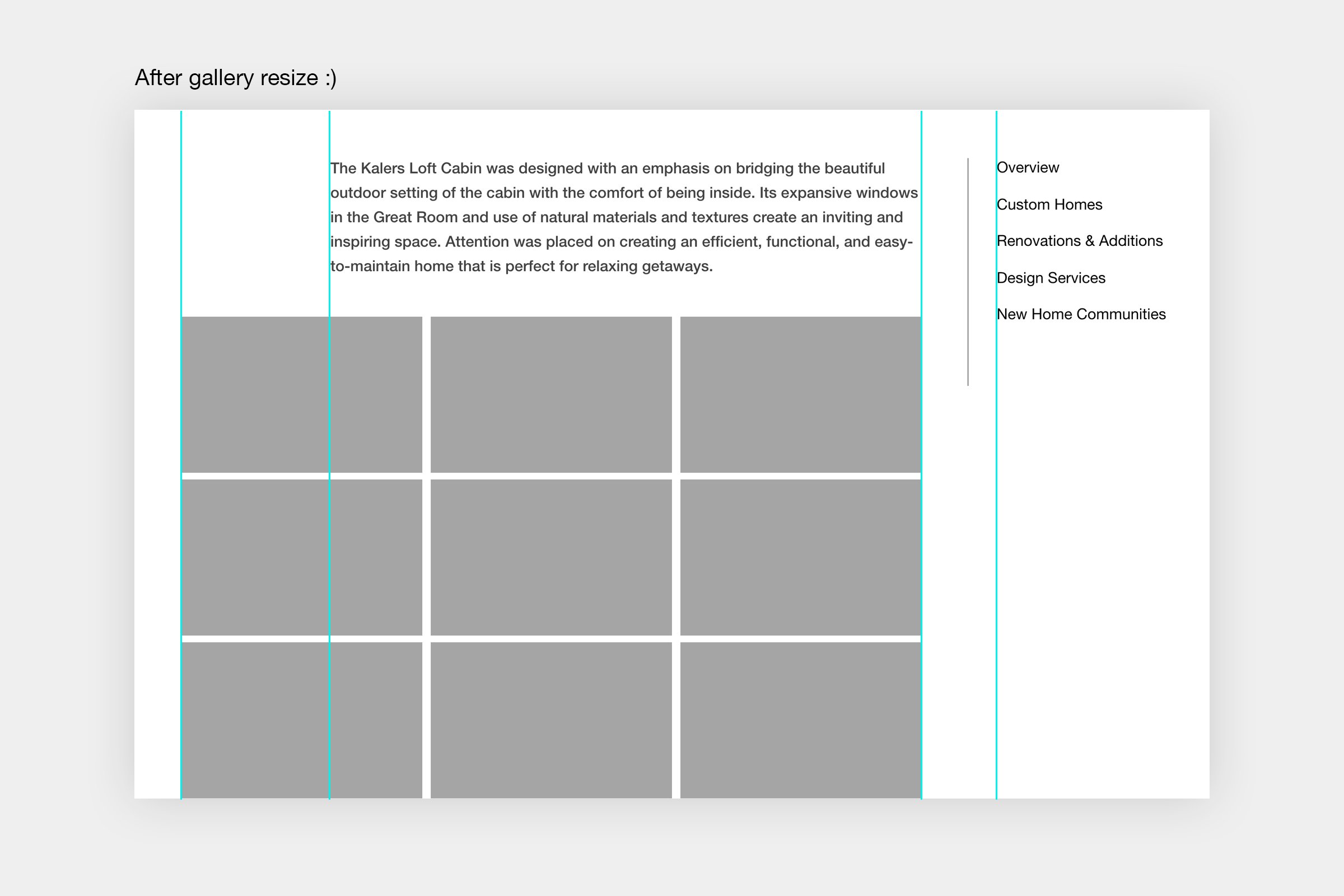
Adjusting Template to Maximize Real Estate
The initial layout of the Project Detail Page constrained elements within the set margins of the site. To make the most of larger screen sizes, we broke from these constraints and expanded the image gallery outside this area. This adjustment, though small, better highlights the most important content on the page.
Creating the Style Guide
To reflect Musser’s new visual identity, I defined how various attributes and elements (such as colors, fonts, and buttons) should look across the site.
Engaging New Customers
One of MHB’s core objectives was to increase traffic to their “Getting Started” questionnaires. To address this, I created a pair of call-to-action blocks which focused on driving traffic to these pages. This solution holds notable visual weight and is flexible enough to work in a variety of contexts across the site. Their strategic and wide-spread placement significantly increases exposure to this first step in the new customer journey.
Putting it Together
Putting these components together, the visual design of MHB’s new website took shape in a way that reflects their identity while informing and engaging customers. High fidelity mockups were passed along for development buildout.
Site mockups outlined for development how pages should look and feel.
The new MHB site is fully responsive across devices.
“Our experiences working with Will have been consistently excellent. He's a skilled designer with an eye for clean and beautiful UI — but his abilities transcend aesthetics. Will has a rare technical awareness that makes development straightforward for us and a keen attention to detail that helps ensure outcomes of the highest quality.” ~Dave Robertson, Factory 44
Visit Site
View the Musser Home Builders website live.
*Designed for Musser Home Builders through web development firm Factory 44.