Project Team
UX designer (me)
Product manager/CEO
Developer
Methods used: competitive analysis, user flow diagramming, wireframing, prototyping, user testing
Tools used: Pen and paper, Lucidchart, Adobe XD
Project duration: 2 months
Defining the Goal
MapSocial’s content is populated by users who upload photos in specific geotagged locations. Uploads populate to a public map where others can explore/discover what’s been posted in specific areas.
The app’s pre-existing functionality only allowed for in-app image capture and did not provide functionality for uploading previously captured images from a user’s photo library. The platform also didn’t provide a way for users to group or categorize their uploaded photos together if related.
By designing functionality for uploading and organizing previously captured images, I set out to give MapSocial users the ability to craft stories about their past experiences.
Benchmarking with Instagram
While Instagram and MapSocial don’t share the exact same mission, there is overlap between their functionality and user base. Therefore, an analysis of their platform provided insights into solving MapSocial’s types of challenges.
Instagram’s “add media” interface provides a simple way for users to toggle between input modes from the same screen. This approach provided inspiration as I sought an easy way for MapSocial users to either capture new photos or upload existing ones.
Instagram Highlights provide a way to group collections of posts themed around a particular topic. With their circular shape and convenient access throughout the platform, I appreciated how this feature allows users to easily craft narratives with their content.
Redefining the User Flow
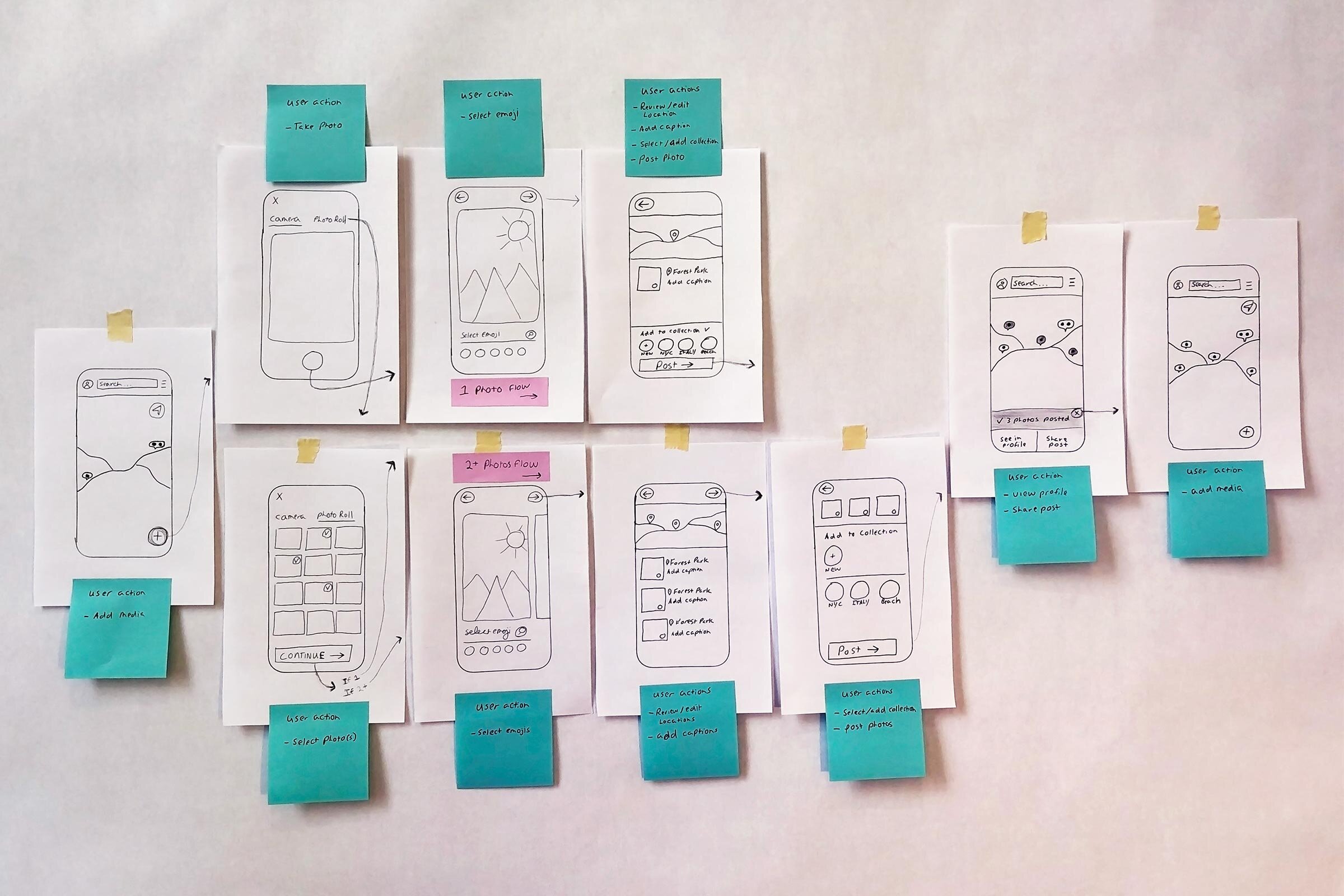
With new functionality being added to MapSocial, the existing user flow needed to be rethought. I began by writing the new set of action steps on Post-it notes which served as a helpful guide as I began sketching wireframes and arranging them in a logical order.
In the absence of a whiteboard, I used paper sketches to arrange key screens in the wireframe flow.
As the design process continued and the numerous points of user input became more apparent, it was helpful to outline all of these with a master user flow diagram.
Crafting a Prototype
Seeking validation from users, I needed to move the project along so we could begin user testing. My paper sketches and user flow diagram served as a starting point for creating and organizing wireframes.
As screens were linked together to form a prototype, I identified aspects of the design that needed to be refined and expanded. The prototype underwent several iterations before arriving at the following version.
The MapSocial prototype was used for testing functionality with users.
Revealing (and Resolving) User Issues
Testing our prototype with target-market users revealed several issues that needed to be resolved. In particular, sharing posts beyond MapSocial was causing confusion.
Issue: The initial Post Confirmation Screen displayed a CTA button prompting users to share their post. However, this was confusing users who had just completed the process of “sharing” their media inside MapSocial and didn’t realize this button referred to sharing their posted content outside the app.
Solution: I moved the “external” share function from the Post Confirmation Screen to the Post Detail Screen. The word “share” was also replaced with a symbol to represent the action instead. In subsequent tests, users no longer experienced this confusion and had no significant issues finding how to share content outside the app if desired.
User testing revealed the initial solution for sharing posts outside the app was confusing and needed to be reworked.
User Testing Highlights
While user testing sessions identified several issues that needed to be resolved, they also revealed several things that were working well and helped validate the prototype as a whole. Our test users made the following statements and observations:
“The upload process was intuitive and easy to use.”
“The app provided helpful feedback as I completed the upload process.”
“This would be a great tool for sharing past trips with friends and family.”
“This would be helpful for seeing where my friends have been and what they did.”
“I would use this service for discovering where people congregate in a given area.”
In Hindsight
Ideally I would have conducted in-person testing sessions using a low-fidelity paper prototype. But due to a global pandemic, user testing in person was not possible during this project. I chose instead to create a low fidelity prototype using Adobe XD which allowed me to conduct testing sessions virtually.
However, the prototype’s fidelity level caused confusion for some testers. Even though I explained the prototype would use simple, placeholder content, it was difficult for some to see beyond the basic illustrations and graphic elements to imagine how it would look if populated with “real” content. It may have been a better solution to develop a higher fidelity prototype to give test users a more realistic experience.
Conclusion
Adding these capabilities increases the value MapSocial provides its users, allowing them to upload a wider variety of media and craft stories around their posts.
*Designed as a freelancer for MapSocial